테이블은 이제 쉬어야 할 때 -후편(後編)
약간은 죄송한 마음이 없잖아 있습니다.
지난번 웹표준 잘못된 문구 에서 “CSS 기반 이라기 보다는 XHTML 기반 이라고 하는게 더 맞다” 라고 하면서 실제적으로 XHTML 에 관한것들이 있지 않아서 “먼소리데?” 라고 하셨으리라 생각됩니다. 오늘도 일하던중에 한번 대충 XHTML 기초 서론 포스팅을 올리겠습니다. 이 서론 포스팅은 약간은 제가 예전에 썼던 “테이블은 이제 그만 쉬어야 할때” 의 후속편으로 보셔도 되겠네요. 이미 많은 분들께서 아시고 계시는 부분이긴 합니다만, 아시는 부분은 복습으로 생각하시기 바랍니다.
일단, 여러곳에서 웹표준 이라는 단어가 부각되면서 테이블보다는 div가 더 편하고 효율성이 높기때문에 쓰고싶으면 쓰라 라는 논쟁도 있고, 도대체 표준의 기준이 어디에서 나와서 대부분이 쓰는 IE를 무시하느냐 라는 논쟁등, 새로운 물결에 대해 혼란스러워 하시거나 거부하시거나 하시는 분들이 아직 많이 계십니다. 대충 기원부터 주욱 큰 그림을 본다면 약간은 도움이 되지 않을까 하네요.
지금 W3C 을 이끌고 있는 Tim Berners-Lee 씨가 처음 SGML 기반으로 html 을 시작했을때에는 서로간의 문서교환이 목적이었습니다. <h1> 은 헤더이고, body는 본문이고 등등의 ‘구조(Structure)’ 와 ‘시멘틱(Sementic)’ 중심의 목적이었습니다만(via Accessible XHTML and CSS Web Sites), 점차 변해갔습니다. html 3.2 html 4 등으로 발전해 가면서 디자인또한 부각이 된 것이죠. 즉 ‘프레젠테이션’과 ‘스타일’로 바뀌어 간 것입니다. <center> 나 <font>, bgcolor 등이 삽입이 되고 그에 따라 많은것들이 순식간에 변해갔습니다. 지금 전세계에서 대부분 사용하고 있는것이 바로 그것입니다. 그리고, 한창 웹에서는 디자인들이 꽃을 피울때 즈음에 SGML을 단순화한 XML 이 나오게 되었습니다. 어제 후니님과의 토론에서 잘 이야기 해 주셨는데 더욱 데이터로써 여러 시스템들 간의 상호교환에 원활한 언어를 개발하게 된 것이죠. 그리고 W3C 에서는 html의 발전에 더이상 기대하지 않았고 다시 원래의 목적으로 돌아가되 스타일과의 문서의 분리로써 들어가는 부분을 충족시키는 XML과 접목된 XHTML 이 탄생하게 되었습니다. 최근은 아닙니다 그때가 1999년이니까요. 이렇게 W3C에서 CSS 채택과 함께 XHTML 의 사용은 문서는 문서대로, 혹은 후니님께서 언급하셨듯이 데이터는 데이터대로, 그리고 프레젠테이션, 혹은 디자인은은 디자인데로의 분리가 가능케해버렸고, 알게모르게 X 를 달고나온 html 의 변신은 새로운 바람을 일으킨 것입니다. 바로 이것이 일모리가 말하는 웹표준 안으로 뛰어 들기의 핵심 이네요. 이제 이 분리는 너무나 많은 이득을 앞세워 커나가고 있습니다. 웹표준 권고안을 떠나서 보더래도 단순히 이 둘이 분리되었다는건 엄청난 이득을 뜻합니다. 접근성, 사용성,데이터 처리등에서 우월해지며, 사이트관리, 감소된 코딩량 등등의 잇점또한 제공해 줍니다. 뭐니뭐니해도, 문서는 문서대로, 디자인은 디자인데로 놀수 있다는거 참 즐겁고행복한 변화이죠. ^^;
엑세시빌리티 Accessibility 라고 하는 접근성은 시각장애자나 특별히 디자인 보다는 내용을 이해코자 하는 이들에게 조금더 친근감있게 다가갈수 있으며, 유저가 원하는데로 디자인의 변화도 가능하며 가독성을 높이기 위해 글자크기의 변화를 준다던지 각각의 시스템에 맞추어 출력하도록 디자인을 설정하며, 사용성은 간결한 코딩과 테이블이 취약했던 로딩의 문제의 개선등으로 빨라진 페이지 사용, 데이터 처리는 구조화에 따른 검색엔진에의 높은 검색률과 함께 홍보, 사이트관리의 효율성은 단순히 디자인만 바꾸어 줌으로해서 내용이 바뀌지 않는 새로운 디자인이나 뉴스, 형식을 출력가능한 여러 잇점들이 따르게 됩니다. 일일히 각각의 잇점의 예를 들지는 않겠지만, 해외 대형사이트들의 XHTML 변화는 여러 멋진 성공 사례들을 보여주고 있다는 말씀은 해드리고 싶네요.
이러한 잇점들을 보면서 W3C 에서 원했던 문서에서 디자인의 추출은 상당히 많은 부분 요즘 한창 일어나고 있는 논쟁들을 잠잠케 합니다. DIV가 TABLE 대신에 쓰는것 뿐 이라는 공식이 아닌 TABLE 은 문서의 한 부분, 이라는 시각으로 바라보게 되니 당연히 디자인으로 쓰일수 없는 것이며 쓰이게 될때에 수많은 장점들을 버리게 되는 것이니, 자연스럽게 테이블을 쉬게 하는것입니다. 그리고, 대부분이 IE 를 쓰고 있는데 왜 IE 에게 화살표를 쏘느냐 라는 질문에는, 저러한 장점들을 살려주지 못하는 브라우저 이기 때문이라고 자신있게 말할수 있기에 그렇다는 겁니다. (그래서 서둘러서 계획에도 없던 IE7의 개발을 마소가 시작했을지도 모르죠) 물론 그 브라우저에만 의존하는 코딩과 기획들이 더 슬프게 하는 요소들이지만 말입니다. 대부분이 표준을 쓰지 않는데 표준이 무슨 의미냐라고 하는 분들도 계시는데, 단순히 표준은 저러한 장점들을 잡아주는 푯대로써 앞으로도 그러할것이고, 원하던 그 반대이건 밀고 들어올 바람임을 잘 의식하신다면 그리 슬픈 시각만이 아닐꺼라 생각이 됩니다. 장애인들에게 더욱높은 접근성을 주며, $$ 절약해주고, 시간절약, 코딩절약을 해준다는데 왜 마다할지는 저도 모르겠습니다.
문서와 프레젠테이션의 분리, 그것은 앞으로 XHTML 의 더욱 세밀하게 분할되어가는데에 있어서 중요한 역할을 할 것입니다. 물론 그만큼 더 CSS도 정교해 지겠네요. 그리고 정교한 만큼 그것을 나타내는데에 브라우저들간의 격차들도 많이 줄어들겠군요. 할수 있는것도 많아지구요. html 이라 하지않고 HTM 이라고만 불렸던 단순함을 벗어버릴 기회이겠습니다. 그리고 그것에대한 인식도 점점 바뀌어 가고, 스터디 그룹들도 많이 생겨야 한다고 생각하네요.
음…
이렇게 장황하게 XHTML 을 시작했습니다. 전에 CSS 기반이라고 하기보다는 XHTML 기반이라고 하라던 그 말을 이제서야 보충할 자리가 마련이 됬을런지 모르겠네요.
일단, Berners-Lee씨의 초기 목적인 구조와 의미를 살리는 예제부터 보고 싶습니다.

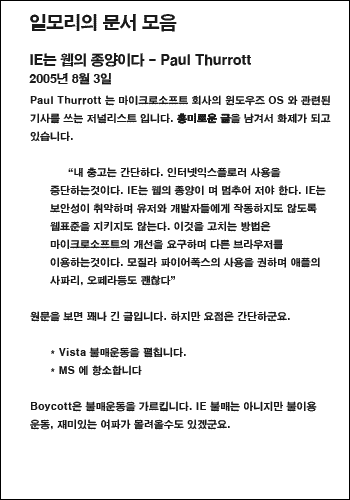
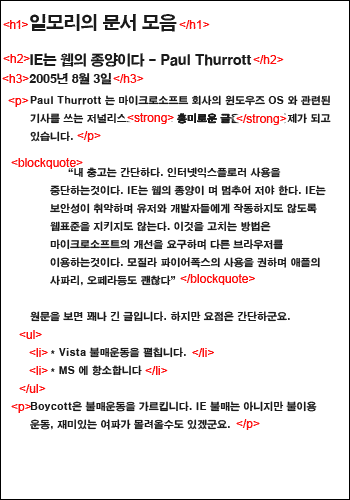
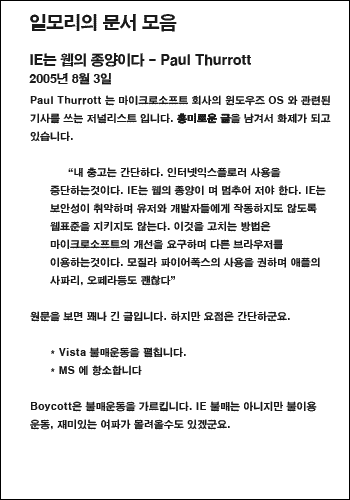
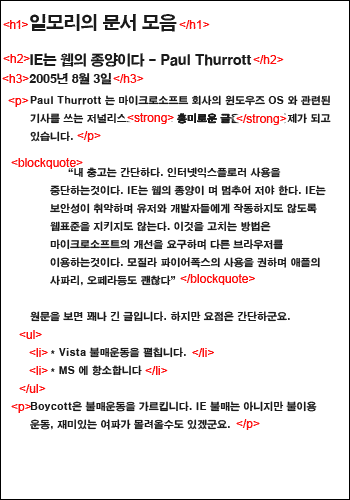
의 안은 이렇습니다.

보시다시피 빨간색으로 표기가 되어있습니다. 첫번째 글을 보면서 두번째 빨간색이 그려진 글이 머리속에 그려져야 하겠죠.
<h1> 은 heading 으로 제목을 나타냅니다. <h1> 이 가장 크고 <h6>가 가장 작습니다. 적절하게 제목 소제목 등을 나누어서 잘 쓰시면 되겠죠. 대신 이 heading 은 <p> 블록 안에 들어가지 않습니다. 마지막은 꼭 닫아줍니다.
예) <h2> 제목입니다</h2>
<p> 는 문단으로 </p> 와 같이 쓰입니다.
<blockquote>은 긴 인용문을 쓸때에 써줍니다. 간단히 문장안에 넣을때는 <q> 를 써줍니다
<li> 는 리스트들을 나타냅니다. 그냥 순서없는 리스트이냐(<ul>) 혹은 순서대로 나열되는 리스트냐(<ol>) 이냐에 따라서 그 리스트 <li> 를 감싸는것들을 골라씁니다. 그냥 순서없는 <ul> 와 </ul> 사이에 넣고, 순서가 있을경우 <ol> 와 </ol> 안에 넣습니다.
예) <ul>
<li> 컴퓨터</li>
<li>키보드</li>
</ul>
그리고 순서있는 것은
<ol>
<li> 첫번째 영화 오즈의 마법사</li>
<li>두번째 영화 이상한 나라의 엘리스</li>
</ol>
일단 이 정도 안에서도 많은 부분을 써나갈수 있습니다.
지난번 웹표준 잘못된 문구 에서 “CSS 기반 이라기 보다는 XHTML 기반 이라고 하는게 더 맞다” 라고 하면서 실제적으로 XHTML 에 관한것들이 있지 않아서 “먼소리데?” 라고 하셨으리라 생각됩니다. 오늘도 일하던중에 한번 대충 XHTML 기초 서론 포스팅을 올리겠습니다. 이 서론 포스팅은 약간은 제가 예전에 썼던 “테이블은 이제 그만 쉬어야 할때” 의 후속편으로 보셔도 되겠네요. 이미 많은 분들께서 아시고 계시는 부분이긴 합니다만, 아시는 부분은 복습으로 생각하시기 바랍니다.
일단, 여러곳에서 웹표준 이라는 단어가 부각되면서 테이블보다는 div가 더 편하고 효율성이 높기때문에 쓰고싶으면 쓰라 라는 논쟁도 있고, 도대체 표준의 기준이 어디에서 나와서 대부분이 쓰는 IE를 무시하느냐 라는 논쟁등, 새로운 물결에 대해 혼란스러워 하시거나 거부하시거나 하시는 분들이 아직 많이 계십니다. 대충 기원부터 주욱 큰 그림을 본다면 약간은 도움이 되지 않을까 하네요.
지금 W3C 을 이끌고 있는 Tim Berners-Lee 씨가 처음 SGML 기반으로 html 을 시작했을때에는 서로간의 문서교환이 목적이었습니다. <h1> 은 헤더이고, body는 본문이고 등등의 ‘구조(Structure)’ 와 ‘시멘틱(Sementic)’ 중심의 목적이었습니다만(via Accessible XHTML and CSS Web Sites), 점차 변해갔습니다. html 3.2 html 4 등으로 발전해 가면서 디자인또한 부각이 된 것이죠. 즉 ‘프레젠테이션’과 ‘스타일’로 바뀌어 간 것입니다. <center> 나 <font>, bgcolor 등이 삽입이 되고 그에 따라 많은것들이 순식간에 변해갔습니다. 지금 전세계에서 대부분 사용하고 있는것이 바로 그것입니다. 그리고, 한창 웹에서는 디자인들이 꽃을 피울때 즈음에 SGML을 단순화한 XML 이 나오게 되었습니다. 어제 후니님과의 토론에서 잘 이야기 해 주셨는데 더욱 데이터로써 여러 시스템들 간의 상호교환에 원활한 언어를 개발하게 된 것이죠. 그리고 W3C 에서는 html의 발전에 더이상 기대하지 않았고 다시 원래의 목적으로 돌아가되 스타일과의 문서의 분리로써 들어가는 부분을 충족시키는 XML과 접목된 XHTML 이 탄생하게 되었습니다. 최근은 아닙니다 그때가 1999년이니까요. 이렇게 W3C에서 CSS 채택과 함께 XHTML 의 사용은 문서는 문서대로, 혹은 후니님께서 언급하셨듯이 데이터는 데이터대로, 그리고 프레젠테이션, 혹은 디자인은은 디자인데로의 분리가 가능케해버렸고, 알게모르게 X 를 달고나온 html 의 변신은 새로운 바람을 일으킨 것입니다. 바로 이것이 일모리가 말하는 웹표준 안으로 뛰어 들기의 핵심 이네요. 이제 이 분리는 너무나 많은 이득을 앞세워 커나가고 있습니다. 웹표준 권고안을 떠나서 보더래도 단순히 이 둘이 분리되었다는건 엄청난 이득을 뜻합니다. 접근성, 사용성,데이터 처리등에서 우월해지며, 사이트관리, 감소된 코딩량 등등의 잇점또한 제공해 줍니다. 뭐니뭐니해도, 문서는 문서대로, 디자인은 디자인데로 놀수 있다는거 참 즐겁고행복한 변화이죠. ^^;
엑세시빌리티 Accessibility 라고 하는 접근성은 시각장애자나 특별히 디자인 보다는 내용을 이해코자 하는 이들에게 조금더 친근감있게 다가갈수 있으며, 유저가 원하는데로 디자인의 변화도 가능하며 가독성을 높이기 위해 글자크기의 변화를 준다던지 각각의 시스템에 맞추어 출력하도록 디자인을 설정하며, 사용성은 간결한 코딩과 테이블이 취약했던 로딩의 문제의 개선등으로 빨라진 페이지 사용, 데이터 처리는 구조화에 따른 검색엔진에의 높은 검색률과 함께 홍보, 사이트관리의 효율성은 단순히 디자인만 바꾸어 줌으로해서 내용이 바뀌지 않는 새로운 디자인이나 뉴스, 형식을 출력가능한 여러 잇점들이 따르게 됩니다. 일일히 각각의 잇점의 예를 들지는 않겠지만, 해외 대형사이트들의 XHTML 변화는 여러 멋진 성공 사례들을 보여주고 있다는 말씀은 해드리고 싶네요.
이러한 잇점들을 보면서 W3C 에서 원했던 문서에서 디자인의 추출은 상당히 많은 부분 요즘 한창 일어나고 있는 논쟁들을 잠잠케 합니다. DIV가 TABLE 대신에 쓰는것 뿐 이라는 공식이 아닌 TABLE 은 문서의 한 부분, 이라는 시각으로 바라보게 되니 당연히 디자인으로 쓰일수 없는 것이며 쓰이게 될때에 수많은 장점들을 버리게 되는 것이니, 자연스럽게 테이블을 쉬게 하는것입니다. 그리고, 대부분이 IE 를 쓰고 있는데 왜 IE 에게 화살표를 쏘느냐 라는 질문에는, 저러한 장점들을 살려주지 못하는 브라우저 이기 때문이라고 자신있게 말할수 있기에 그렇다는 겁니다. (그래서 서둘러서 계획에도 없던 IE7의 개발을 마소가 시작했을지도 모르죠) 물론 그 브라우저에만 의존하는 코딩과 기획들이 더 슬프게 하는 요소들이지만 말입니다. 대부분이 표준을 쓰지 않는데 표준이 무슨 의미냐라고 하는 분들도 계시는데, 단순히 표준은 저러한 장점들을 잡아주는 푯대로써 앞으로도 그러할것이고, 원하던 그 반대이건 밀고 들어올 바람임을 잘 의식하신다면 그리 슬픈 시각만이 아닐꺼라 생각이 됩니다. 장애인들에게 더욱높은 접근성을 주며, $$ 절약해주고, 시간절약, 코딩절약을 해준다는데 왜 마다할지는 저도 모르겠습니다.
문서와 프레젠테이션의 분리, 그것은 앞으로 XHTML 의 더욱 세밀하게 분할되어가는데에 있어서 중요한 역할을 할 것입니다. 물론 그만큼 더 CSS도 정교해 지겠네요. 그리고 정교한 만큼 그것을 나타내는데에 브라우저들간의 격차들도 많이 줄어들겠군요. 할수 있는것도 많아지구요. html 이라 하지않고 HTM 이라고만 불렸던 단순함을 벗어버릴 기회이겠습니다. 그리고 그것에대한 인식도 점점 바뀌어 가고, 스터디 그룹들도 많이 생겨야 한다고 생각하네요.
음…
이렇게 장황하게 XHTML 을 시작했습니다. 전에 CSS 기반이라고 하기보다는 XHTML 기반이라고 하라던 그 말을 이제서야 보충할 자리가 마련이 됬을런지 모르겠네요.
일단, Berners-Lee씨의 초기 목적인 구조와 의미를 살리는 예제부터 보고 싶습니다.

의 안은 이렇습니다.

보시다시피 빨간색으로 표기가 되어있습니다. 첫번째 글을 보면서 두번째 빨간색이 그려진 글이 머리속에 그려져야 하겠죠.
<h1> 은 heading 으로 제목을 나타냅니다. <h1> 이 가장 크고 <h6>가 가장 작습니다. 적절하게 제목 소제목 등을 나누어서 잘 쓰시면 되겠죠. 대신 이 heading 은 <p> 블록 안에 들어가지 않습니다. 마지막은 꼭 닫아줍니다.
예) <h2> 제목입니다</h2>
<p> 는 문단으로 </p> 와 같이 쓰입니다.
<blockquote>은 긴 인용문을 쓸때에 써줍니다. 간단히 문장안에 넣을때는 <q> 를 써줍니다
<li> 는 리스트들을 나타냅니다. 그냥 순서없는 리스트이냐(<ul>) 혹은 순서대로 나열되는 리스트냐(<ol>) 이냐에 따라서 그 리스트 <li> 를 감싸는것들을 골라씁니다. 그냥 순서없는 <ul> 와 </ul> 사이에 넣고, 순서가 있을경우 <ol> 와 </ol> 안에 넣습니다.
예) <ul>
<li> 컴퓨터</li>
<li>키보드</li>
</ul>
그리고 순서있는 것은
<ol>
<li> 첫번째 영화 오즈의 마법사</li>
<li>두번째 영화 이상한 나라의 엘리스</li>
</ol>
일단 이 정도 안에서도 많은 부분을 써나갈수 있습니다.





