스위시에서 토글 버튼으로 영상 제어하기 - 1(버튼 만들기)
- 버튼으로 스위시의 영상제어하기
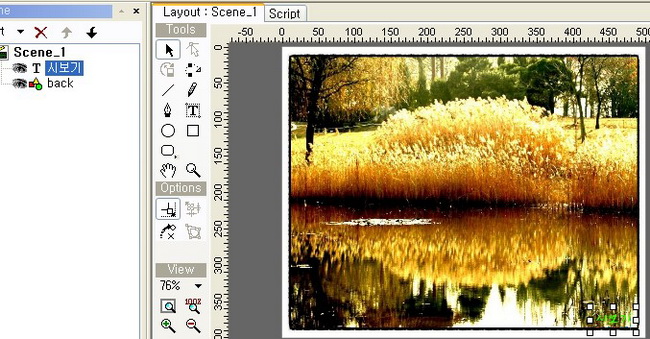
스위시 미리보기
1. 버튼을 만든다.
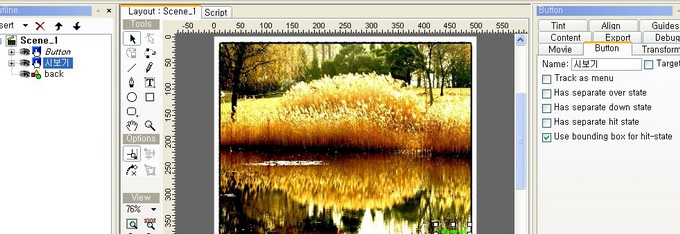
1) 토글버튼으로 사용할 텍스트를 입력한다.
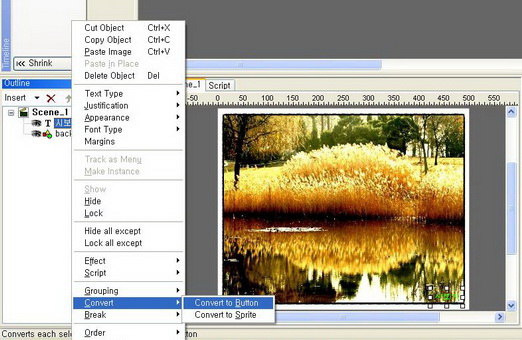
2) 텍스트 위에 마우스를 올리고 우측 버튼을 클릭한 후
Convert -> Convert to Button을 클릭하여 버튼으로 만든다.

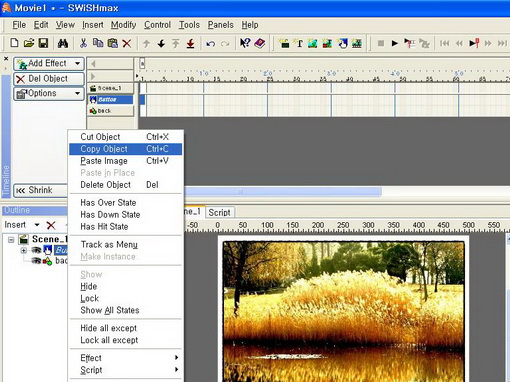
3) 이 버튼을 복사한 후에

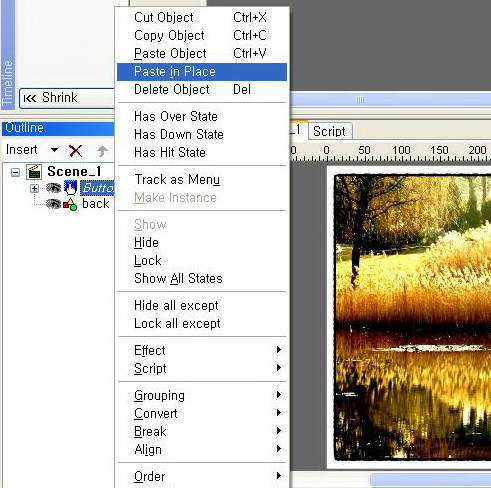
4) 같은 자리에 붙여 넣기를 한다.

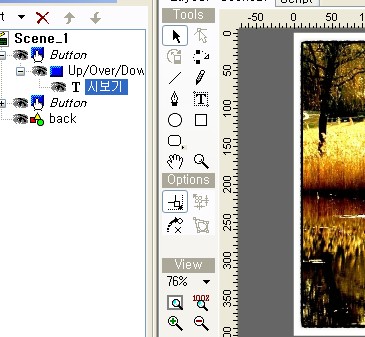
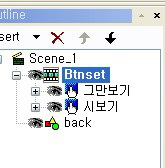
5) 위쪽에 복사된 버튼의 + 를 클릭하여 "-"를 만든 후에,

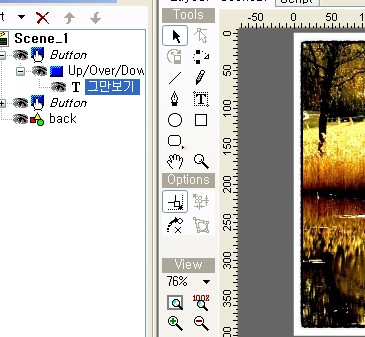
6) 토글의 밑에 들어갈 단어로 고쳐준다.
7) 그 후에 버튼의 이름을 알아보기 쉽게 수정을 한다.
이 때의 이름은 아무거나 넣어도 상관이 없다. 버튼끼리 구분만 되면.....

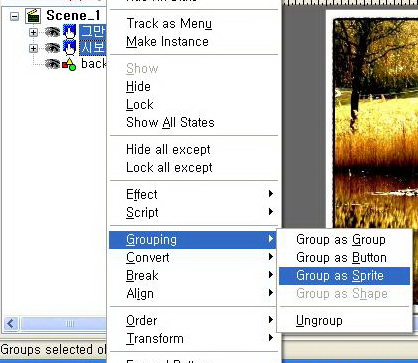
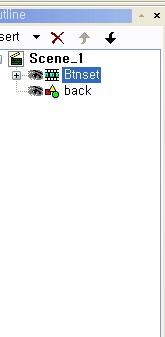
8) 두개의 버튼을 활성화를 시킨 후에 Sprite로 묶어준다.

9) Sprite의 이름을 Btnset라고 바꾸어 준다.(아무렇게 부여를 해도 되지만 반드시 영어로....)

10) Btnset의 "+"를 클릭하여 "-"로 만든다.

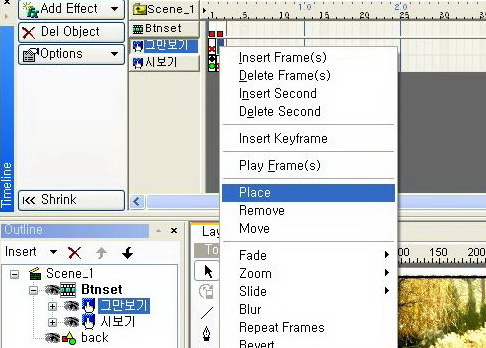
11) 타임라인에서 아래 이미지와 같이
"시보기" 버튼에는 1프레임에 Place, 2프레임에는 Remove으로
"그만보기"버튼에는 반대로 1프레임에는 Remove, 2프레임에는 Place효과를 준다.
그리고 Btnset의 Sprite의 1프레임과 2프레임에 각각 Movie Contol -> Stop();효과를 준다.
아주 중요한 것이므로 꼭 천천히 따라 해볼 것
(1프레임에 "시보기" 버튼에 Place효과를 준 것은 처음에는 "시보기"의 버튼이 보였다가
나중에 액션이 있으면 2프레임으로 가서 "그만보기"버튼을 보이도록 하는 것임)
뱀발 : 이렇게 효과를 줄 때는 해당 프레임이 마우스를 올리고 우측 마우스를 클릭하면 효과창이 열린다.

강좌가 너무 길어져서 다음으로 넘어갑니다.





