스위시에서 토글 버튼으로 영상 제어하기 - 3(Script 삽입하기)
- 버튼으로 스위시의 영상제어하기
스위시 미리보기
3. 제어 Script 삽입하기
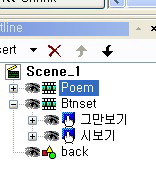
1) Btnset의 스프라이트를 연다.

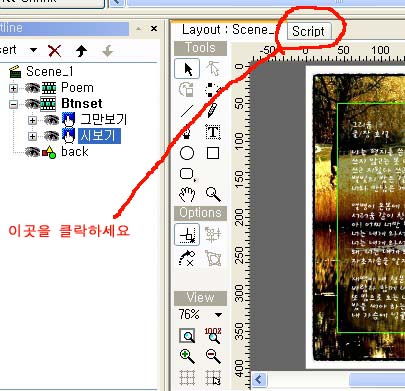
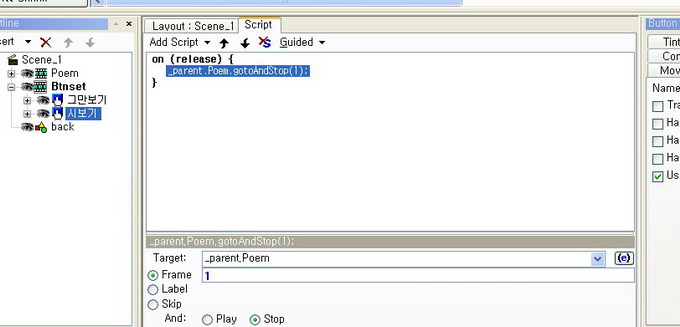
2) 먼저 "시보기" 버튼을 활성화한 후에, 우측 레이아웃의 Script 탭을 클릭한다.

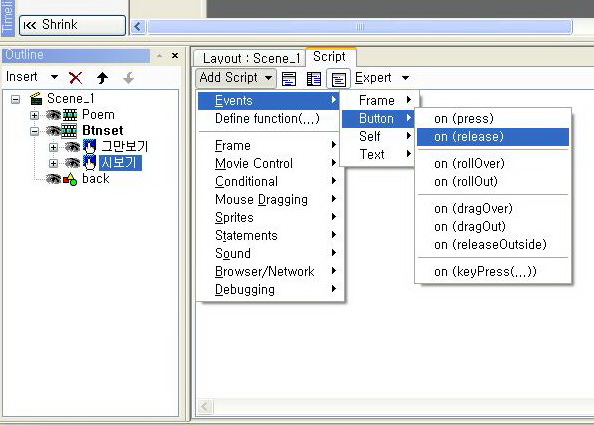
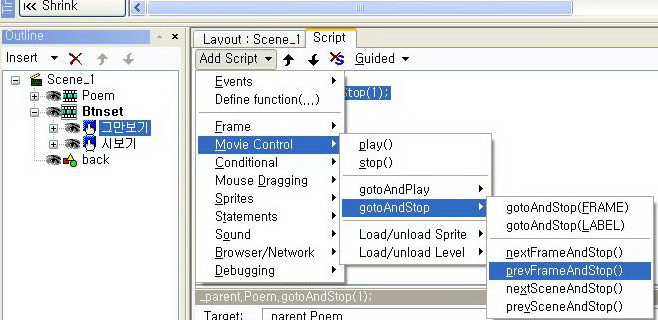
3) 아래 이미지와 같이 스크립트 창에서 버튼을 연속으로 클릭하여,
Event -> Button -> on(release)의 스크립트를 삽입한다.

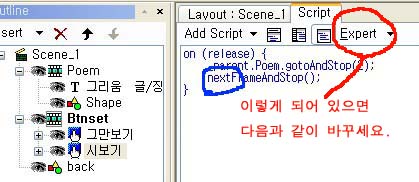
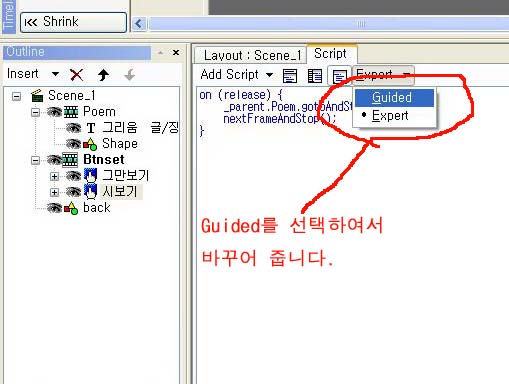
이때 아래 이미지와 같이 "Expert"로 되어 있으면,
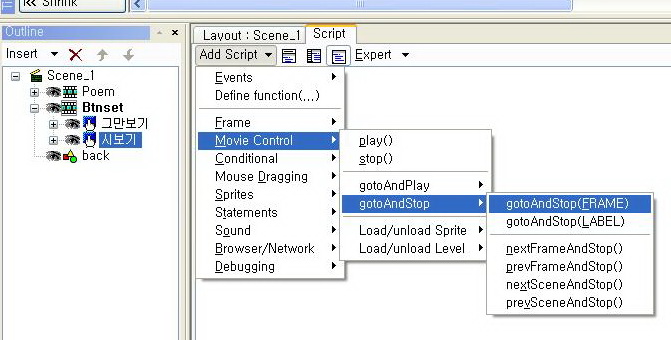
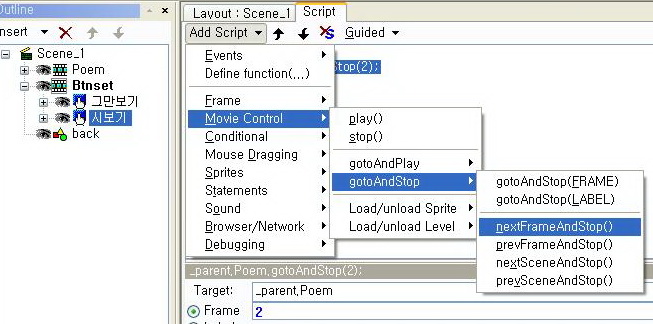
이미지의 부분을 눌러서 꼭 바꾸어 주셔야 합니다.(중요) 4) 계속해서 Movie Contol -> goAndStop(goAndPlay가 아님) ->goAndStop(Frame)을 클릭한다.
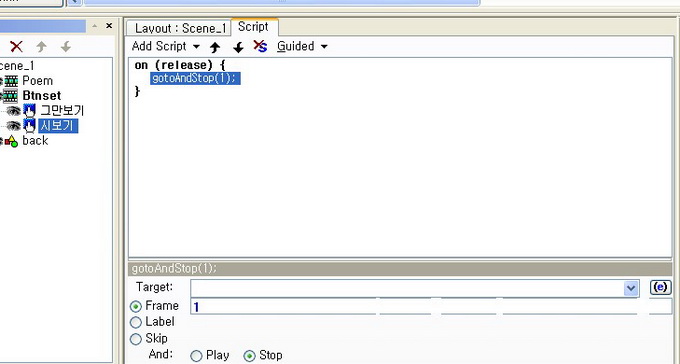
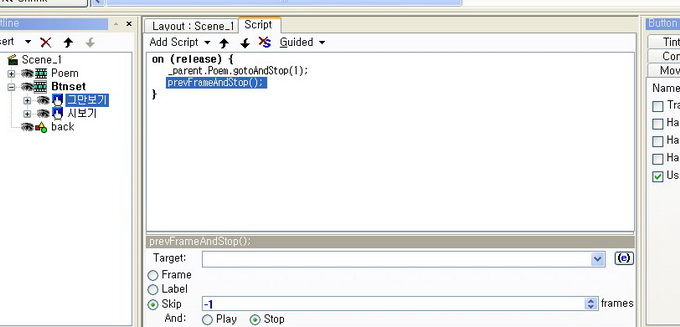
5) 아래 이미지와 같이 되어 있어야 한다.
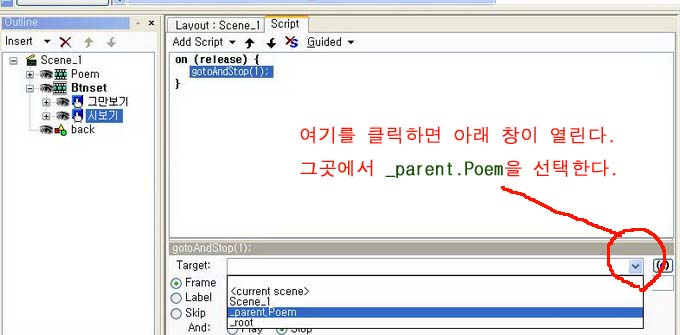
6) 아래 이미지와 같은 방법으로 _parent.Poem을 선택한다. 6) 다음의 이미지와 같이 되어 있지 않다면 다시 되풀이를 하여서 똑같이 만든다.
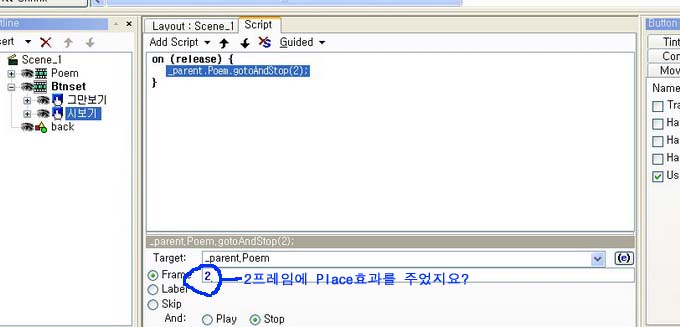
7) 그 다음에 우리가 앞에서 Poem의 스프라이트의 타임라인에 2프레임에 Place의 8) 그럼 나타내고자 하는 시가 무비창에 나타났기 때문에 더 이상 "시보기" 버튼은 9) 위 8)의 명령에 따라서 "시보기" 버튼이 사라지고 무비에는 "그만보기" 버튼이 10) 그리곤 위 8)과 같이 액션스크립트를 주는데, 이때 주의할 것은 "nextFrameAndStop()"가 아니라 11) 아래 이미지와 같이 되었다면 성공을 한 것이다.
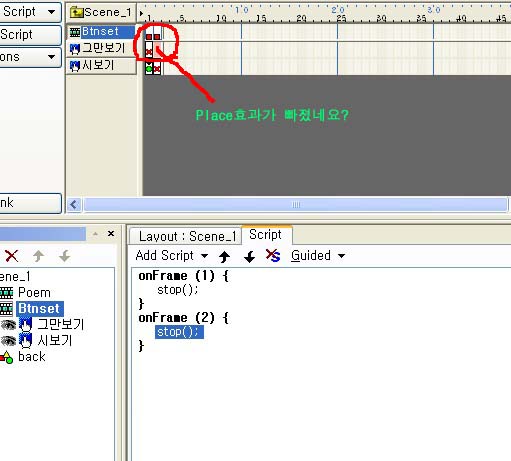
12) 다 끝났습니다. 그럼 실행을 한 번 해보자. 12) Btnset의 Sprite를 확인하였더니 아래와 같이 Place의 효과가 빠진 것을 알 수 있다.
13) 그럼 이제는 다음과 같이 잘 나타나고 있다. 물론 여러분은 이러한 과정을 겪지 않았다면
14) 훌륭하게 처음부터 성공을 한 것이 된다.
수고가 많았습니다. 혹시 소스파일이 필요하신 분은 아래를 클릭하면 소스파일을 받을 수 있습니다. 



(Poem의 스프라이트를 제어하기 위하여 Poem을 선택한 것이고,
_parent는 부모를 뜻하는 Script용어이다.)


효과를 주었기 때문에 프레임의 숫자를 이미지와 같이 "2"로 바꾸어 준다.

무비창에 있어서는 안된다. 일종의 토사구팽이다.
따라서 이를 숨기기 위하여 아래 이미지와 같은 순서로 효과를 준다.
nextFrameAndStop()이라는 것은
"네가 할일이 끝났으니 다음 프레임(위에서 우리가 "시보기" 버튼의 타임라인의 2프레임에
Remove의 효과를 주었지요?)으로 건너가서 없어져라"라는 명령의 액션스크립트입니다.

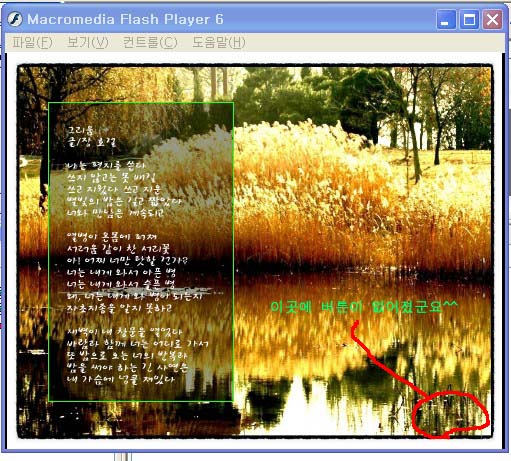
생겨 났다.(2프레임에 이 버튼에 Place효과를 준 기억이 나지요)
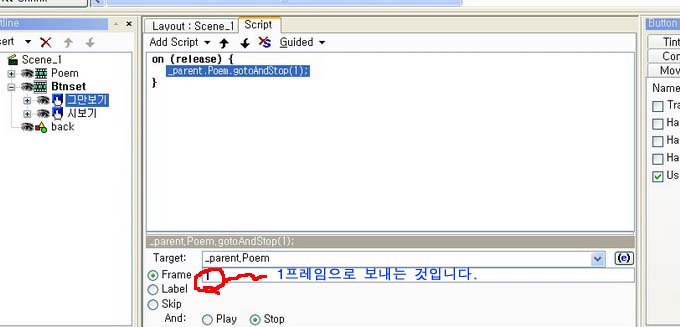
위 3) ~ 7) 과 같은 방법으로 액션스크립트를 준다.
이때 주의할 점은 위와 달리 1프레임으로 수정을 해주어야 한다는 것이다.

"preFrameAndStop()"의 액션스크립트를 주어야 한다는 것이다.
즉, "지금의 프레임보다 한 프레임 앞으로 가서(1번 프레임) 나타내라"라는 뜻임.


뭔가 이상한 것이 나타났다. "그만보기" 버튼이 없어진 것이다. 어디로 갔을까??




혹시 실행이 되지 않거나 에러가 나는 부분이 있으면 처음부터 끝까지
몇 번이고 반복을 해보세요. 스크립트는 그렇게 호락호락한 분야가 아닙니다.
내 노력이 없이는 아무것도 이룰 수 없다는 것을 다시 한 번 상기를 해보세요.
그러나 소스파일을 이용하여 쉽게 공부를 할수록 스위시를 알게 되는 것은 요원해진다는
것을 꼭 명심하시기 바랍니다.





