
이러한 영상시를 예로 들어서 설명을 해보겠습니다.
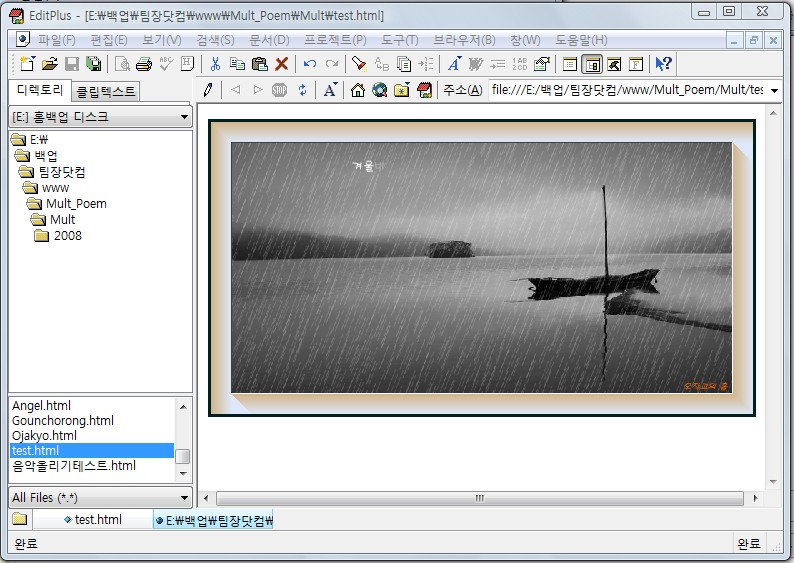
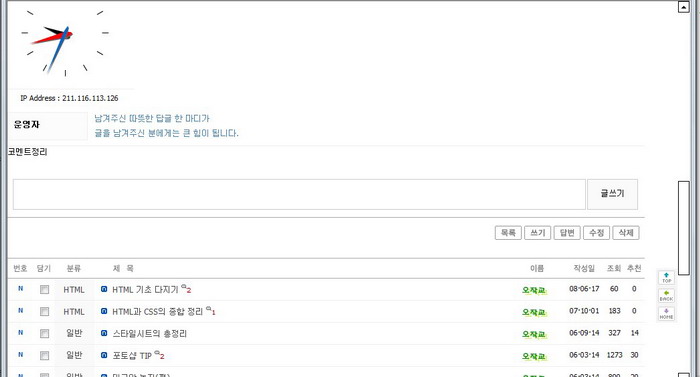
정상적으로 게시물이 올려진 장면입니다.

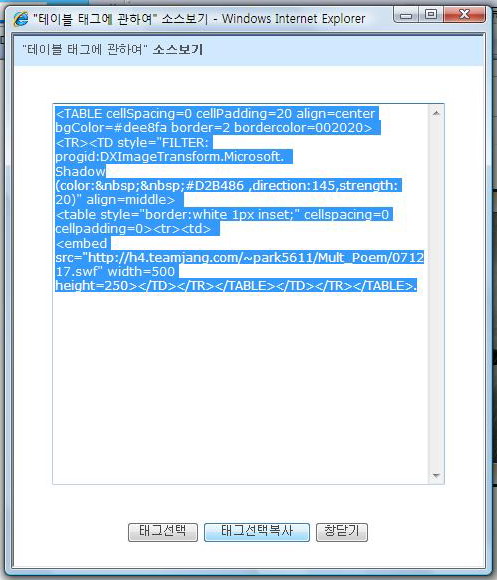
"소스보기"의 버튼을 클릭하여 소스를 확인해 볼까요?
소스보기는 7레벨 이상이 되어야만 가능하다는 것은 아시지요?

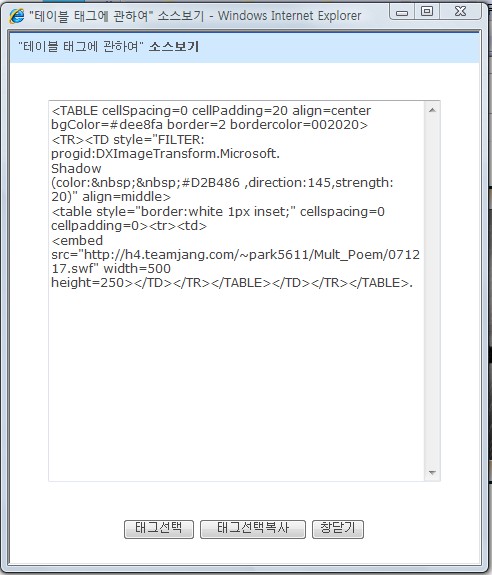
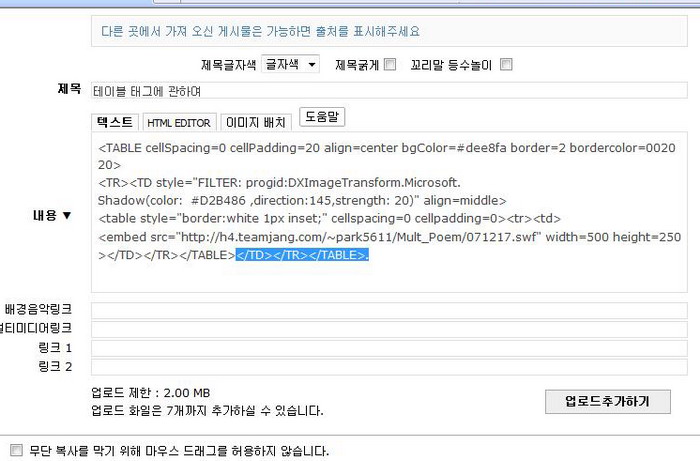
위 영상을 올린 태그들이 보입니다.
위 태그를 보니까 테이블을 두 번을 열었고, 그리고 두 번을 닫았군요.
<table~~><tr><td~>는 테이블을 여는 태그이고
</td><tr></table>는 테이블을 닫는 태그입니다.
간혹 다음의 게시판 등에서 <tbody>라는 태그를 사용하는 것이 있는 데, 이것은 불필요한 태그입니다.

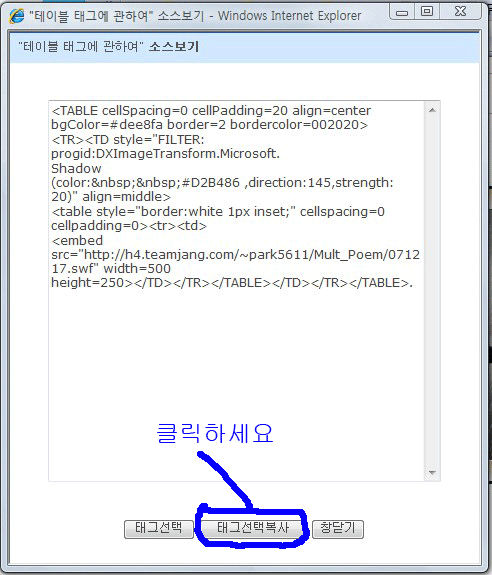
이 태그들을 복사하기 위하여 "태그선택복사" 버튼을 클릭하세요.

태그들이 선택이 되면서 클립보드로 복사가 된 상태입니다.
"창닫기 버튼을 클릭하여 창을 닫습니다.

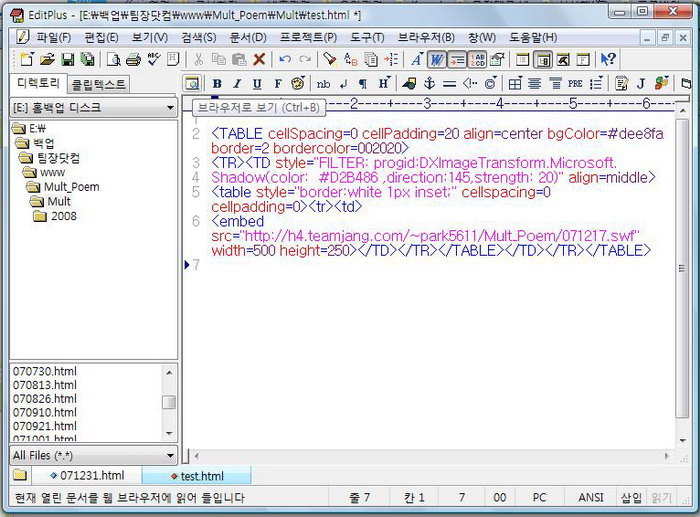
제가 즐겨 사용하는 EditPlus 프로그램에 붙여 넣기를 한 상태입니다.
(이 프로그램은 우리 홈의 자료실에 있습니다.)

"브라우져로 보기" 버튼을 클릭하니 정상대로 출력이 되는군요.

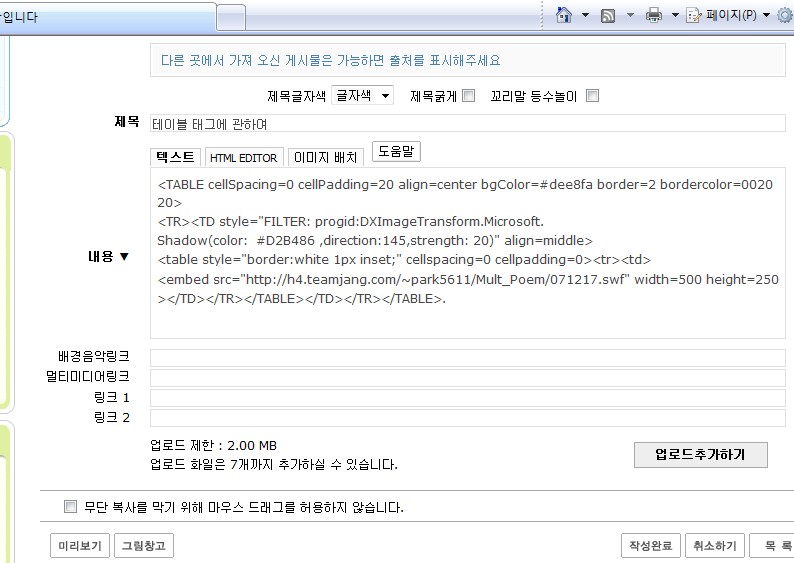
이것을 홈 게시판에서 "쓰기" 버튼을 누르고 "붙여넣기"를 했습니다.

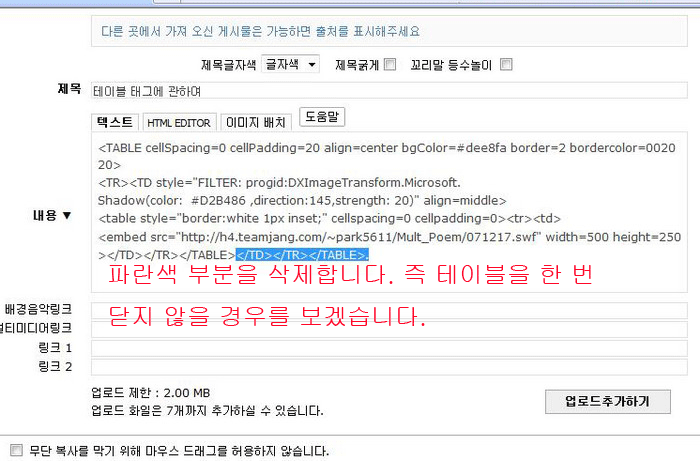
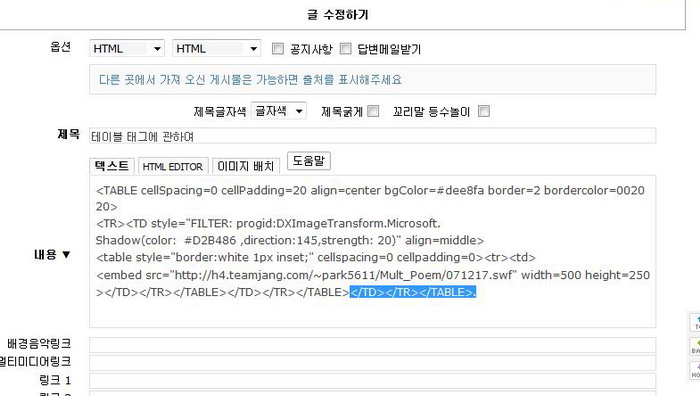
자, 그럼 파란색으로 표시가 된 부분을 삭제를 해 볼까요?

이미지에서 말한 바와 같이 정상적인 태그에서 테이블을 닫는 태그 하나를 삭제를 해보겠습니다.

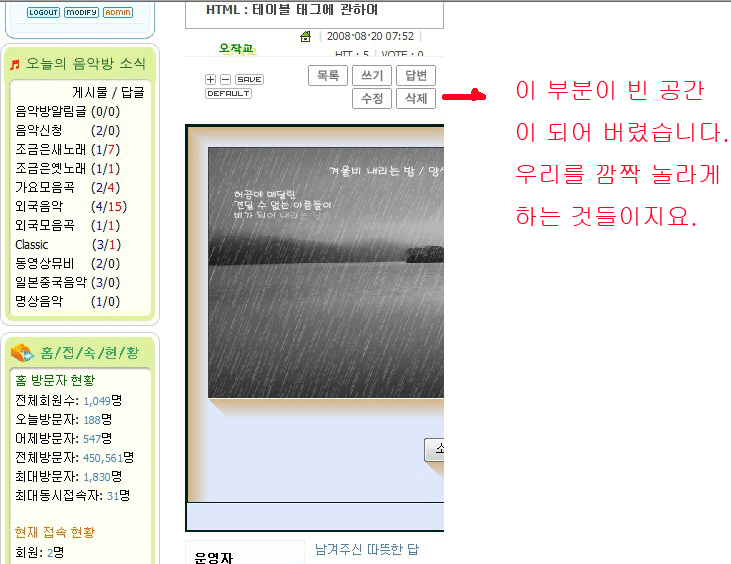
이크!! 이것도 우리를 깜짝 놀라게 하는 것 중의 하나이지요?
이것은 태그만을 이용하여 게시물을 작성한 경우게 생기는 것으로서
이럴 때는 게시물의 마지막에 점하나를 찍어 주시면 됩니다.

무언가 이상하지요? 그렇습니다. 게시물이 반쪽으로 줄어 버렸네요?

이러한 경우를 당하면 무담시 죄를 짓는 것 같이 가슴이 콩닥거리고
후다닥 도망을 가고 싶은 생각이 들곤 합니다.
테이블을 두 번을 열었는데 한 번만 닫은 경우에 발생을 하는 현상입니다.
그럼 대처는? 당연하게 테이블을 정상적으로 닫아 주면 됩니다. 쉽지요?

그럼, 이제는 반대로 테이블을 한 번 더 닫을 경우에는
어떠한 일이 벌어지는지 확인을 해 볼까요?

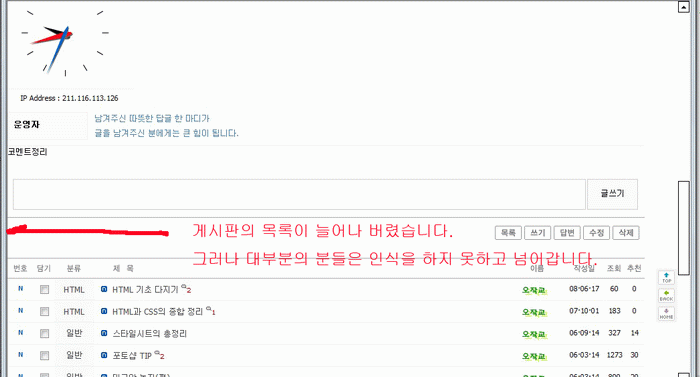
무엇이 잘못된 것인지 확인을 하셨나요?
이것을 발견했다면 님께서는 매우 민감한 "눈"을 가지신 분입니다.

예. 게시판 목록이 페이지 전체로 늘어나 버렸지요?
수고하셨습니다.